vue cli









安装element-ui
npm i element-ui -S
安装yarn
npm i -g yarn
yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass
换淘宝源
npm config set registry https://registry.npmmirror.com/
检查
npm config get registry
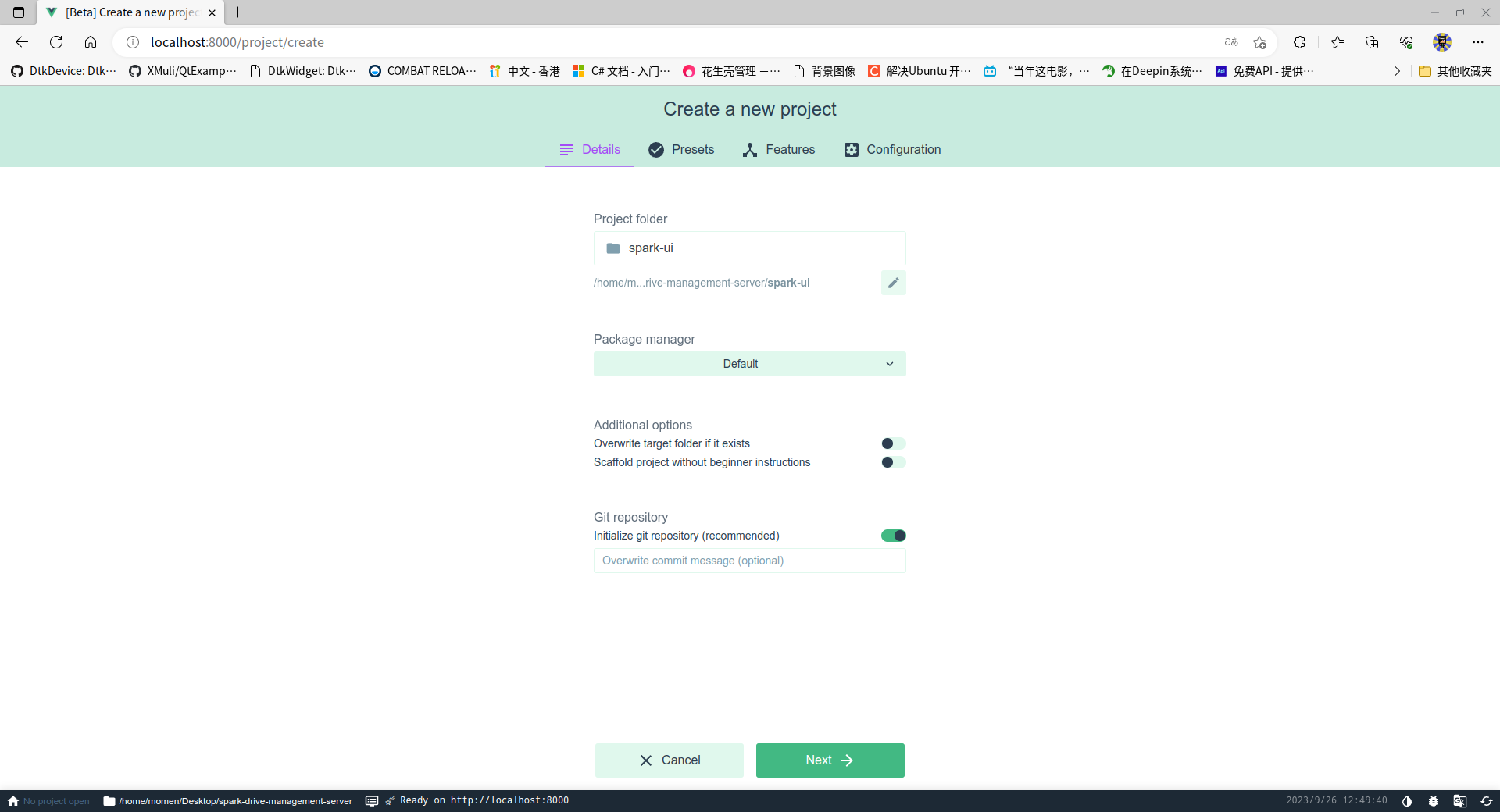
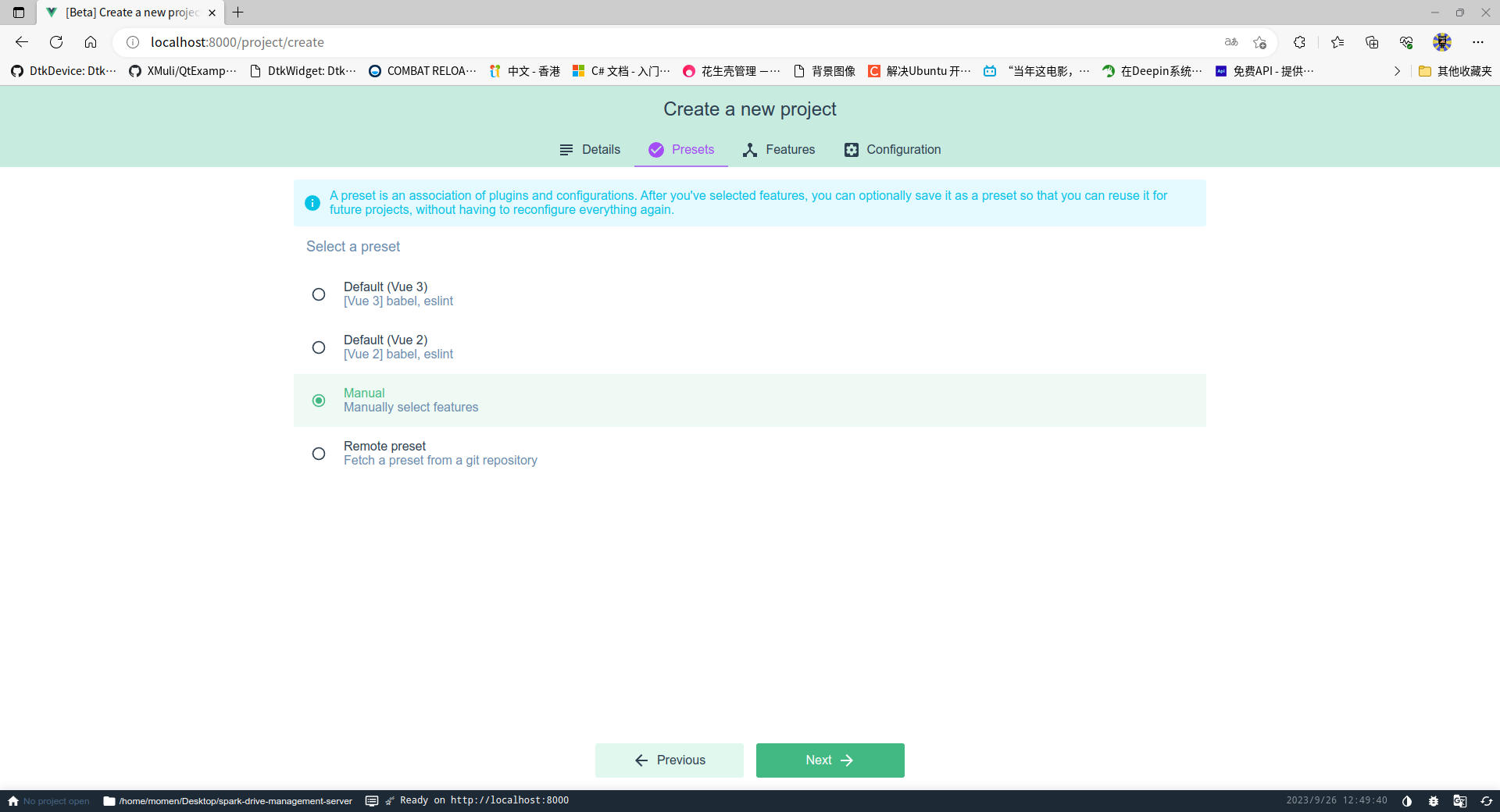
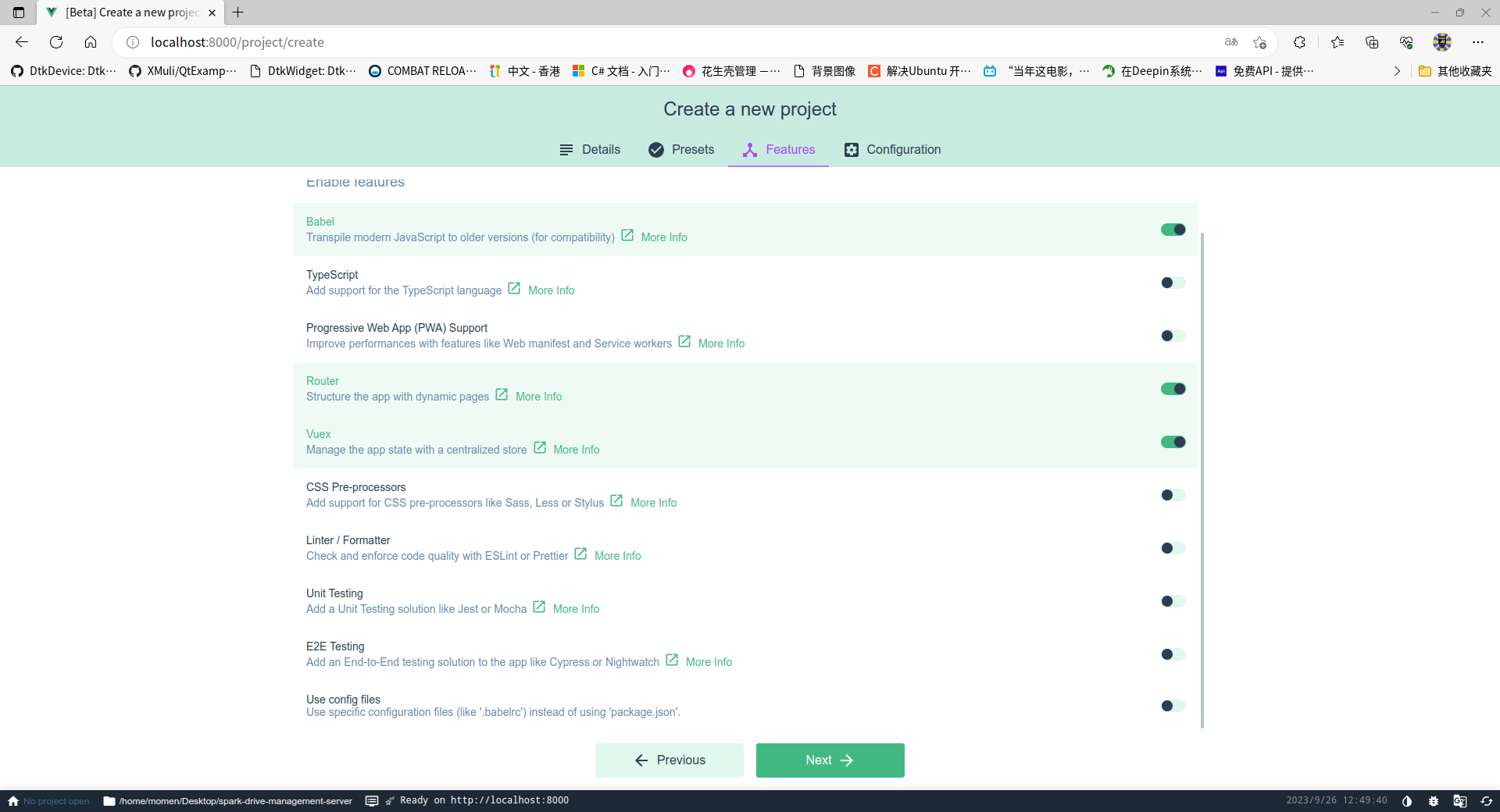
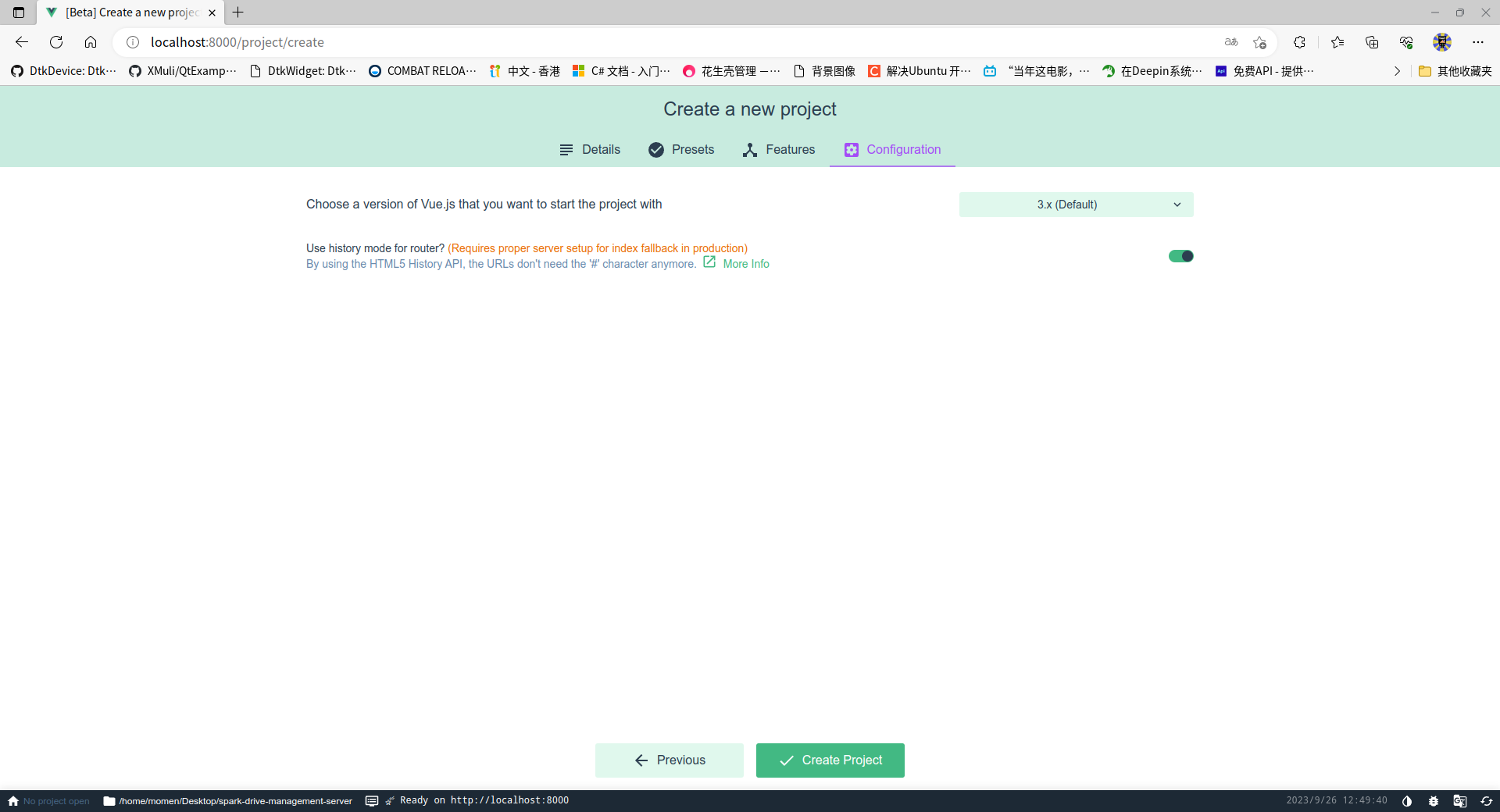
vue 创建
vue create spark-cli
npm run serve
引入插件,缩小体积
npm install babel-plugin-component -D
修改babel.config.js
jsmodule.exports = {
presets: [
'@vue/cli-plugin-babel/preset', ["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
引入less解析器 yarn add [email protected] yarn add [email protected] vue组件间status控制:vuex yarn add [email protected] 安装axios yarn add axios mock.js 生成随机数据,拦截ajax请求 yarn add mockjs 图表使用echarts yarn add [email protected] 跨页面 vuex
本文作者:墨洺的文档
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!